|
NAVIGAZIONE
Obiettivi
I sistemi di navigazione sono composti da diversi elementi base, come la navigazione principale, locale e contestuale. Oltre a questi, si aggiungono altri strumenti di navigazione supplementare come ad esempio la mappa, gli indici, le guide o il motore di ricerca che permettono di raggiungere i contenuti attraverso percorsi differenti.
Progettare i sistemi di navigazione di un sito coinvolge però anche aspetti di Interaction Design, Information Design, Visual Design e Usability.
Nel progettare la struttura di un sito si devono considerare le esigenze dell'utente in ogni momento della navigazione. Ovunque esso sia, l'utente si chiederà qual è la sua attuale posizione (dove sono) quali informazioni ha già consultato (dove sono stato) e in quale modo potrà raggiungere i suoi obiettivi nel minor tempo possibile (come arriverò).
Strumenti
Gli strumenti di navigazione non devono essere percepiti come un mero accesso alle informazioni, ma come informazioni vere e proprie sui diversi percorsi/obiettivi che l'utente ha a disposizione.
Navigazione generale
- Menu o Navigator principale: è presente in tutte le pagine del sito e permette l'accesso alle aree o funzioni chiave.
- Menu o Navigator locale: presenta le possibilità di navigazione all'interno di un'area o servizio. Il sistema di navigazione locale, nonostante i contenuti cambino in ogni area, deve utilizzare gli stessi codici visivi e di interazione.
- Navigazione contestuale: permette l'accesso ad una specifica pagina, documento od oggetto e crea un tessuto di connessioni tra i contenuti del sito.
Navigazione supplementare
- Mappa del sito o tavola dei contenuti: presenta i primi livelli gerarchici dei contenuti, fornendo una visione d'insieme della struttura più epidermica del sito.
- Indici: solitamente presentano una lista di parole chiave ordinate alfabeticamente, senza presentare il rispettivo livello gerarchico. Facilita il reperimento di informazioni su un determinato argomento.
- Guide: comprendono le visite guidate al sito, i tutorial e micro-portali su un argomento specifico.
- Motore di ricerca: anche la ricerca attraverso un motore può essere considerata uno strumento di navigazione, anche se presenta gradi diversi di complessità e risponde a logiche diverse dagli altri sistemi.
Deliverable: Navigation Design
Il documento prodotto nello svolgimento di questa attività, definito documento di Navigation Design, presenta la descrizione di tutti i sistemi di navigazione previsti sul sito.
Il linguaggio utilizzato (testuale o sottoforma di flussi) e il livello di dettaglio dipendono dalla complessità dei sistemi di navigazione. Nella documentazione redatta, in ogni modo, devono trovare spazio le descrizioni dei flussi di:
- navigazione principale
- navigazione locale
- navigazione contestuale (logiche di navigazione contestuale)
- navigazione per ogni tipologia di utenti target
- navigazione per ogni tipologia di utenti profilati
- navigazione supplementare
Per ognuno di essi deve essere presentato il punto di partenza e quello di arrivo, le logiche di navigazione (es. menu a tendina) e gli elementi di interazione/feedback con l'utente, prevedendo e descrivendo anche i flussi o percorsi in casi limite: casi d'errore, risultato nullo (per motore di ricerca ad esempio o incroci tra parametri di un menu a tendina).


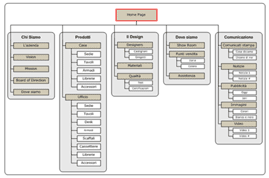
Esempio di deliverable per la navigazione principale. In questa pagina sono segnati i percorsi di navigazione a partire dall'homepage

Qui invece sono segnalati i percorsi di navigazione presenti in una pagina più interna, evidenziata dal bordo rosso.
|



